How to use React’s useState hook with TypeScript examples
4 min read
Before we start there are a few important things to remember with React and State.
When state has updated the component and the children will rerender.
Do not directly mutate state. Components updating and rendering depend on a previous state and a new state.
State is contained locally. To use it elsewhere in your application you may pass it as props or use some type of state management that allows for components to update state and use state. If we are doing so then those values need to be treated slightly differently and we need to use the appropriate patterns for updating global state.
State updates asynchronously. You may have experienced a time when you console logged state after setting it and not seeing the updated state. This is something for a whole different article.
What is the useState hook and what does it do?
This hook was a part of the React 16.8 release and allows you to use state without writing a class component.
State inside function components, awesome!
Ok, so this is kind of old news. But what we have now is a function to manage state in function components without all the boilerplate of a class component. Plus a handful of other benefits. ### How to use useState
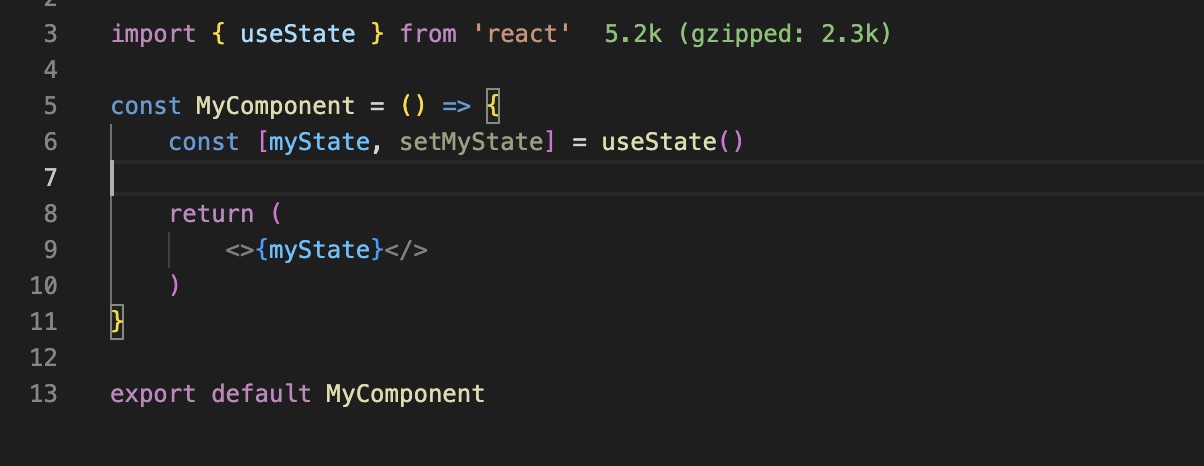
We import useState from ‘react’ and call the function. useState returns an array with two values, a variable that is our state value and a setter much like setState but for this specific state value.
Let’s take a look at some code examples with TypeScript
The naming convention is important but simple. Name your state value and then for the setter prefix ‘set’ to that name like so.

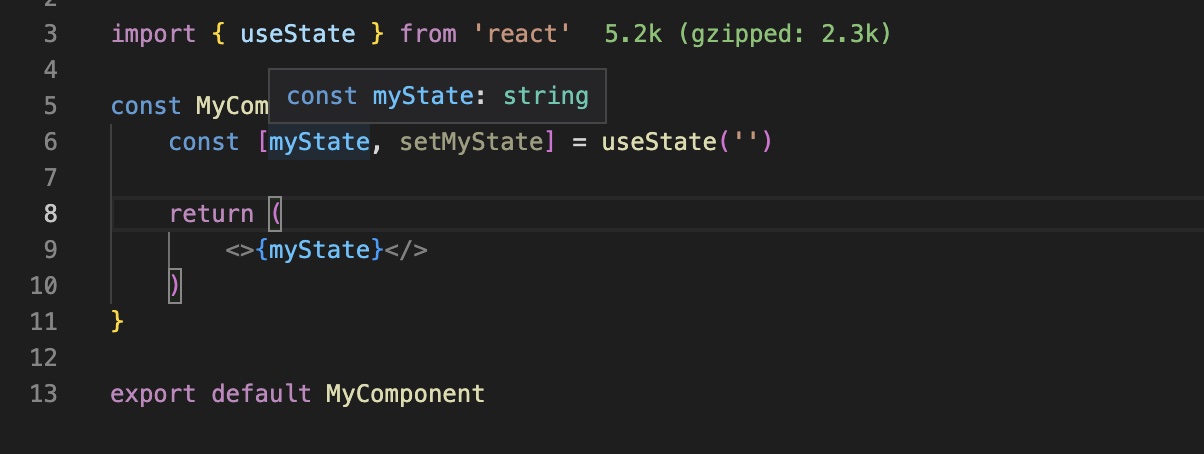
We can, and should, provide the hook with an initial value of the expected type. We do that by passing that in as an argument to useState(). TypeScript will infer our type in this situation and knows what myState is of type string in the example.

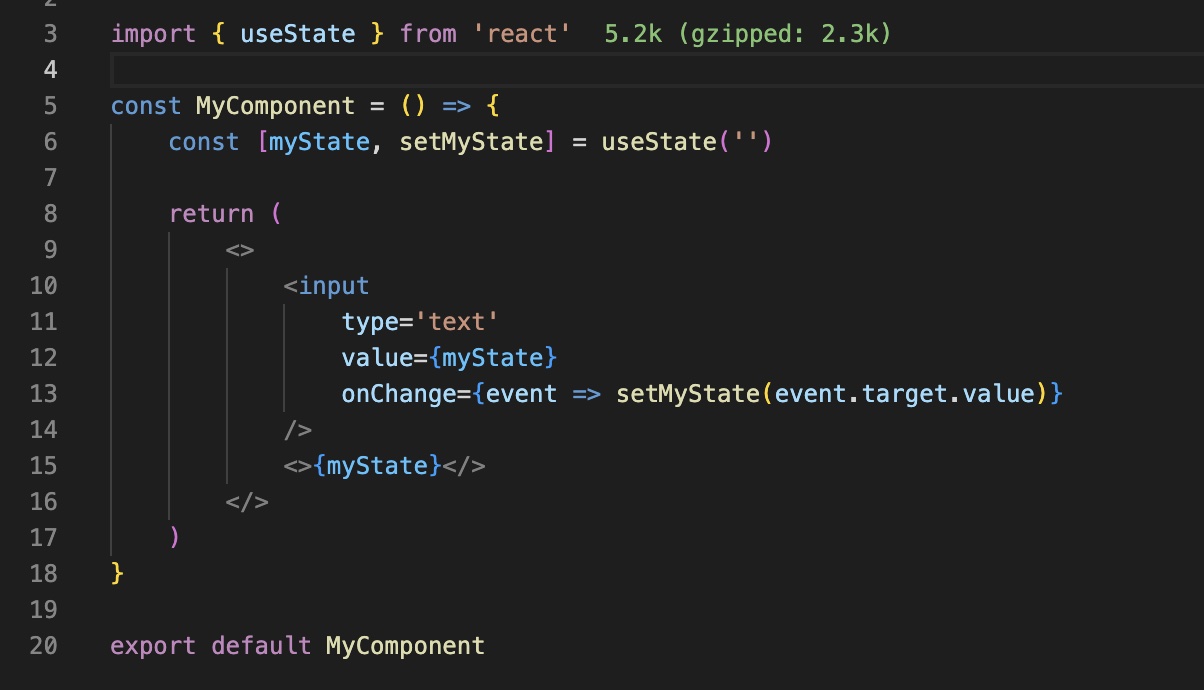
Now, something happens in our app and state needs to be updated. Just use the setter with the new state value. Here, our input will set the new value.

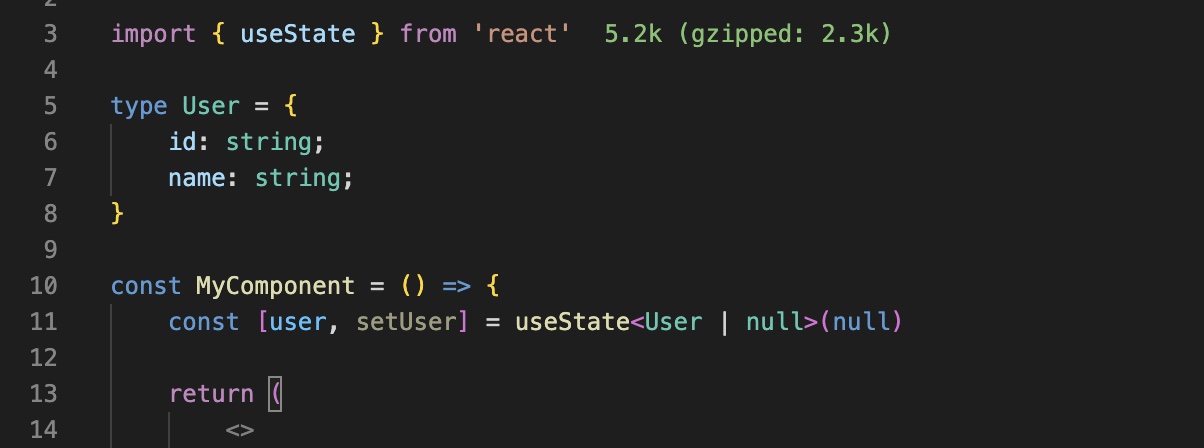
What happens when we need state to be more than one type like a user object but it’s null before the user signs in? TypeScript has generics available for us. We need to tell useState() that this can be an object or null. Below we are using a union type of User and null.

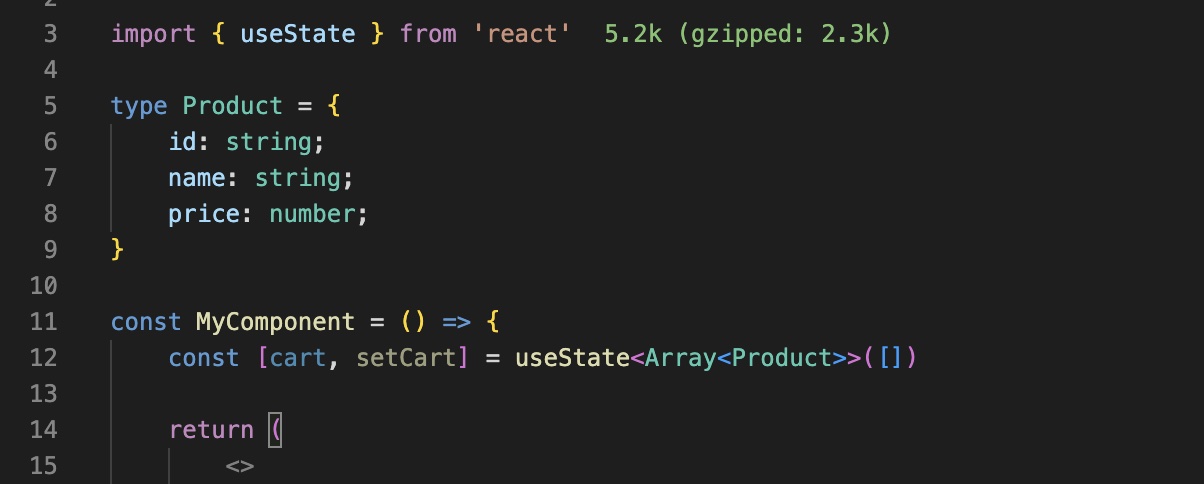
What about initializing state with an empty array because we don’t have items in our cart? We will use TypeScript generics again.

Important rules with the useState hook:
Only call useState at the top level.
Only use hooks in React function components.
Initialize state with a value of the expected type.
Never mutate state directly, use the setter.